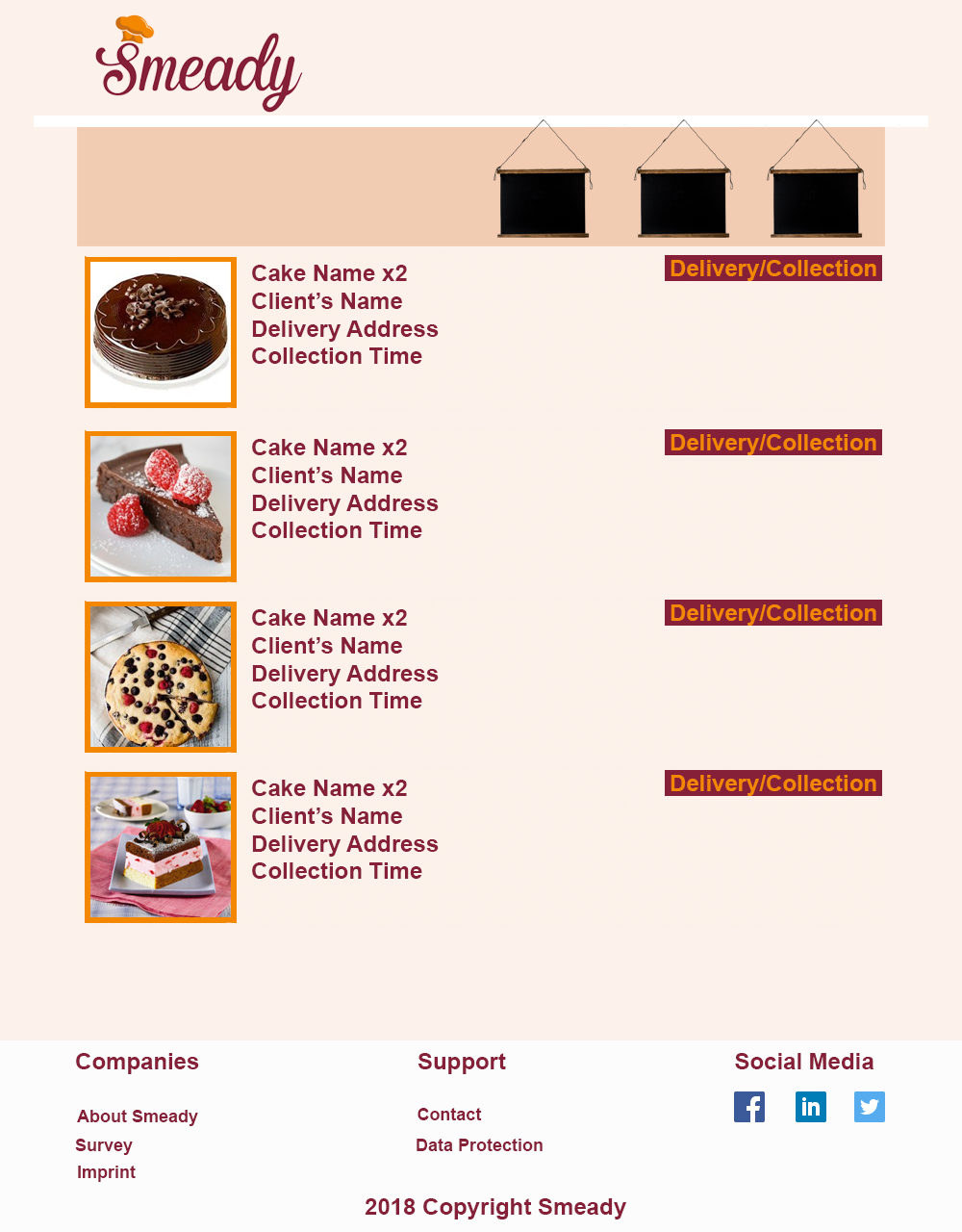
I created the first orders page based on the likes of the Amazon My Orders Page. This was turned down because of the image of the product, this was believed unnecessary by the client and so I got rid of the image. 
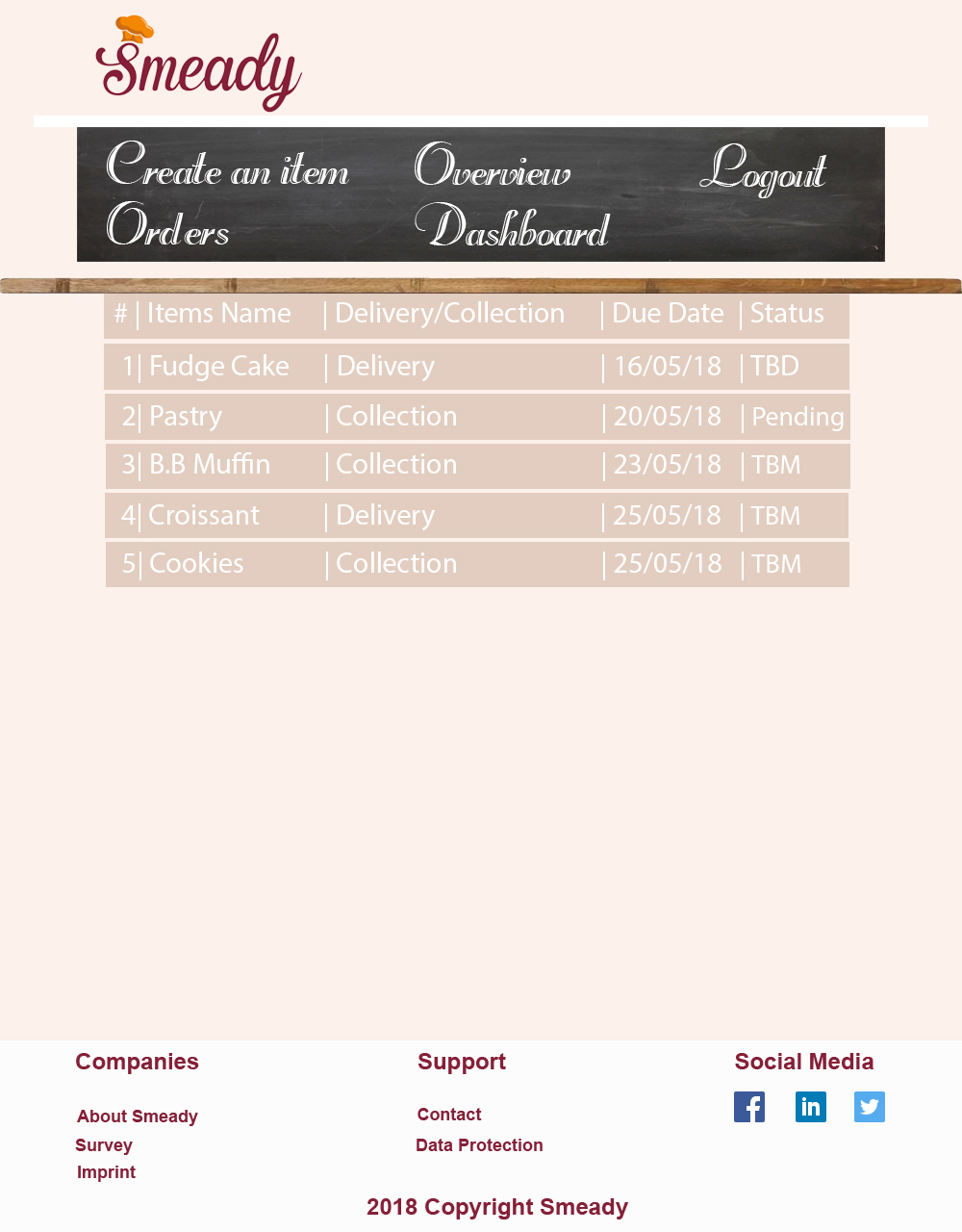
Without the image the space felt empty with just the space so I did an overhaul of the orders page using what the client had told me along with the info partners would need. The simple version below gives the partners the needed information quickly and cleanly without distractions.

Overhauled imagery. After showing this to the group it was agreed that this was the best out of the varying versions as it’s easy to read and shows the partner when orders have to be in by and their current status. For the customers we kept the same layout as they need all this information as well, specifically the Status update so they may know how the order is coming along.